Tab your Google Personalize Homepage - Beta
Leave comments here: 1 comment(s)Theory Behind Module:
All modules are loaded and managed within columns. Based on this fact, you can manipulate the modules to be visible/hidden within each column (display:none; for all you CSS gurus). Since there is no access to the backend of Google Personalized Homepages, the loading time will increase if you have lots of modules because all modules are loaded regardless of tabs.
Adding the Module:
 Fig 1. Tab Module/Tab Bar
Fig 1. Tab Module/Tab BarWhen you add the tab module, a tab bar will appear between your search buttons and modules. (Fig. 1 - Circled in Red).
Adding a Tab:
Click “New Tab”. I added a tab called Knowledge (Fig. 1) and the first tab is All (Default: All Modules <= Must have at all times).
Moving modules between tabs: 
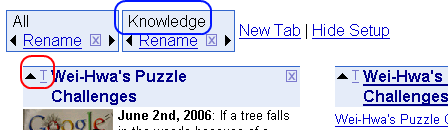
Fig 2. Moving modules between tabs.
This is a little tricky because there is no feedback when moving modules.
Click “Show Setup” > Click “T” on the title bar to select the module (Fig. 2 - Circled in Red) > Click the desired Tab name (Fig. 2 - Circled in Blue). Module should disappear. Done!

Fig 3. Clicking the "Knowledge" Tab
To verify, click on the tab name and the module(s) should be there (Fig. 3).
Deleting/Renaming a tab:
Click “Show Setup” and options will appear below the tab.
Remember, this is still in beta and I have found a few bugs (nothing major yet) when deleting tabs. To send feedback, go to this forum post or email me (I will email Matt, module creator).
Stay tuned for 'Puzzles 101' part 2!




<< Home